It’s a cool autumn,
This weather is suitable for going out to play.
Come and have a look before you go out.
Some good news about Shenzhen traffic recently.
Banyin channel project
It is expected to be completed by the end of next year.
Riverside Avenue pavement repair and traffic improvement project has been completed,
Good news came from the second phase of Metro Line 6.
The most beautiful sea route in Shenzhen resumed operation,
Four direct flights were opened at the end of the month.
Sakaguchi Yintong will be completed by the end of the year.
The intersection of Beihuan Avenue and Shangbu Interchange was closed for 135 days.
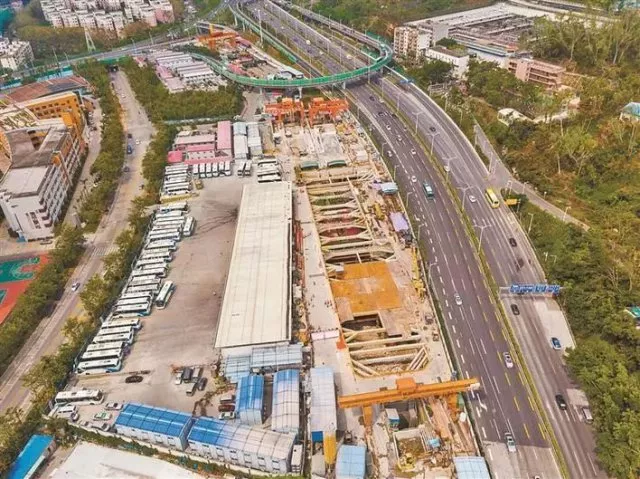
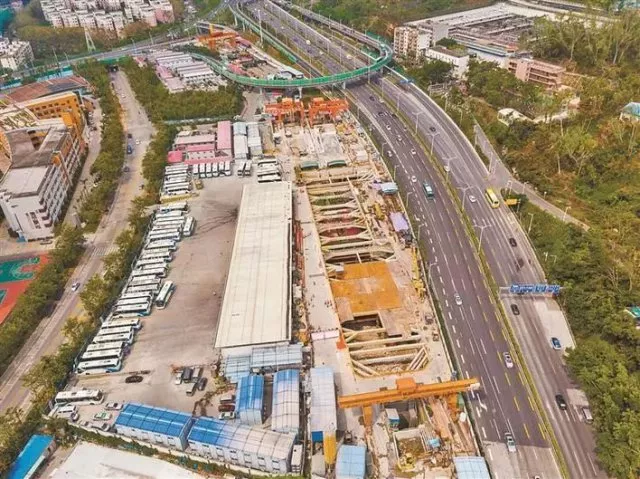
The reporter learned from the Shenzhen Municipal Communications Commission that from now on, the intersection of the main road of Beihuan Avenue and Shangbu Interchange will be closed until January 9 next year to make way for the accelerated construction of the Banyin Passage. The Shenzhen Municipal Communications Commission announced on October 15th that the Banyin Channel Project is expected to be completed by the end of next year according to the current progress of the project.

General plan renderings of Banyin Channel
It is understood that the Banyin Passage Project starts from the north side of Huangmugang Interchange in the south and is arranged along the west side of Beihuan Avenue via Nigang Interchange in the north. After crossing Beihuan Avenue, it crosses Jinhu Reservoir by sinking the tunnel, continues to cross Yinhu Road into Jigongshan, crosses xiamen-shenzhen railway Meilin Tunnel, crosses Nanping Expressway after leaving the tunnel, connects Banxuegang Avenue to the north, and finally reaches the intersection of Huancheng South Road. The main line is 10.7 kilometers long. A new Jigongshan tunnel (with a total length of 8,856 meters on the left and right lines) and an interchange at the North Ring Road will be built, and two interchanges at Nigang North Ring Road and Nanping Banxuegang will be rebuilt.

Present situation of the intersection of Beihuan Avenue and Shangbu Interchange
In order to smoothly promote the construction of Banyin Passage, from now on, the five lanes of the main road in Yinhu section of Beihuan Avenue (eastbound) will be adjusted to three lanes, and the one-lane auxiliary road will be adjusted to two lanes. The three eastbound main lanes can only go to Nigang East Road (Buji direction), and the original main lane of North Ring Road will be closed to Shangbu Road and Nigang West Road (Huafu Road). The closing time is expected to be January 9 next year. Vehicles passing through this section can turn at Huanggang Interchange to the auxiliary road of Beijiashan Waterworks (eastbound), and take the right auxiliary road at Yinhu exit of Beihuan Avenue (eastbound) or other surrounding roads.
Regarding the progress of the construction of the Banyin Channel, which the public is most concerned about, the Shenzhen Municipal Communications Commission revealed that as of October 15, there were 59 cast-in-place box girders in the superstructure of the Banyin Channel Bridge, 32 of which have been completed, and 54.2% have been completed; There are 18 steel box girders, 6 of which have been completed, accounting for 33.3%. In terms of tunnels, the left tunnel of Banyin Channel Tunnel is 4,346 meters long, and the actual completion is 2,811 meters, and the right tunnel is 4,435 meters long, and the actual completion is 2,936 meters, with a cumulative completion of 65.4%; Inclined shaft excavation and support 740m. "According to the current progress of the project, the Banyin Channel project is expected to be completed by the end of next year." (Shenzhen News Network reporter Tu Sheng)
Work is not blocked!
Pavement repair and traffic improvement works of Binhe Avenue have been completed.
On October 15th, the Municipal Communications Commission released a message saying that recently, the main road surface of Binhe Avenue pavement repair and traffic improvement project was completed and opened to traffic. At present, the construction of auxiliary roads and sidewalks is stepping up. The Municipal Transportation Facilities Bureau made full use of the Mid-Autumn Festival and National Day holidays, increased the input of resources, overcame the impact of the strong typhoon on the construction, and organized the contractors to concentrate on completing the asphalt paving of the main roads on the north and south sides. Considering the huge traffic flow on Binhe Avenue, the asphalt paving operation time is night construction (from 22: 00 to 6: 00 the next day).
It is reported that the total length of Binhe Avenue is about 9.975 kilometers, from Guangzhou-Shenzhen Expressway Interchange to Baoan South Road, which is an important east-west expressway in Shenzhen. Affected by the construction of Chunfeng Tunnel, the actual improved section is the Guangzhou-Shenzhen Expressway Interchange Shangbu Interchange, with a length of about 8.6 kilometers.

The construction contents of Binhe Avenue pavement repair and traffic improvement project mainly include: replacing the central collision wall of the road, transforming the mud concrete pavement into asphalt concrete pavement, so as to achieve the effects of environmental protection, noise reduction and improving driving comfort, and upgrading the road slow-moving system, including improving the facilities such as sidewalks and bicycle lanes. At present, the construction is progressing smoothly, and the auxiliary roads and sidewalks are being stepped up. (Shenzhen Evening News reporter Dong Yuhan)
"The hero is sad at Meilin Pass" will become history! Good news came from the second phase of Metro Line 6
There is a popular saying in Shenzhen: "Heroes feel sad about Meilin Pass", but this sentence may become history in 2020. There is good news from the second phase of Line 6, and you can understand it by looking at the picture.

The second phase of Metro Line 6 has a total length of about 11.8 kilometers, including 7 stations and 7 sections, and 4 transfer stations. The line leads from the reserved viaduct project of Shenzhen North Station, passes through Longhua, Futian and Luohu districts, and finally ends at Science Museum Station. According to the plan, the second phase and the first phase of Shenzhen Metro Line 6 are scheduled to be completed and opened to traffic simultaneously in 2020.

The double-line tunnel in Hanyin section (Hanling Station-Yinhu Station) of the second phase project of Metro Line 6 runs smoothly. It became the first double-line running-through section of the whole line, laying a solid foundation for the smooth completion of subsequent construction nodes.

The left and right lines of Hanyin tunnel, which runs through the double lines, are 3666 meters long. It is a horseshoe-shaped cross-section tunnel, which is constructed by mining method, and is the longest underground tunnel section in the whole line.

The project broke ground in July 2016 and was completed on October 12, 2018.

The next step will be to speed up the construction of the second lining, so as to strengthen the support, optimize the waterproof and drainage system of the route, beautify the appearance and facilitate the installation of facilities such as communication, lighting and monitoring. It is planned to complete the construction of the main structure project in January 2019, providing conditions for the subsequent track laying and station decoration. Finally, I will inform you.
Overall progress of the second phase of Line 6
79% of the main station, 55% of the shield tunnel, 54% of the TBM tunnel, 91.5% of the underground tunnel and 53% of the main structure of the Minle parking lot were completed. (Shenzhen Communications Commission)
One day left!
The most beautiful sea route in Shenzhen will meet you again.
On October 15th, Yantian Golden Coast Wharf issued an announcement that Yantian Golden Coast Wharf was seriously damaged by typhoon Mangosteen, and the traffic route from Yantian to South Australia and the sightseeing route of "Looking at Yantian at Sea" were forced to be interrupted. The Golden Coast Wharf in Yantian has been restored, and the sightseeing route of "Looking at Yantian at Sea" and the traffic route from Yantian to South Australia will be fully resumed on October 17th.

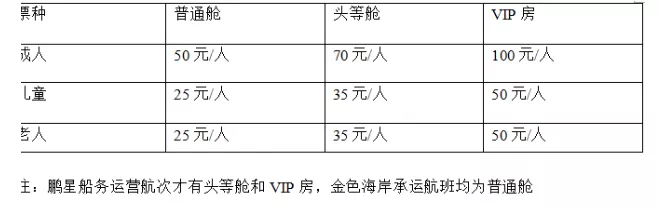
Time and price list of public transport flights from Yantian Golden Coast Wharf to South Australia Shuangyong Wharf
I. Flight time:

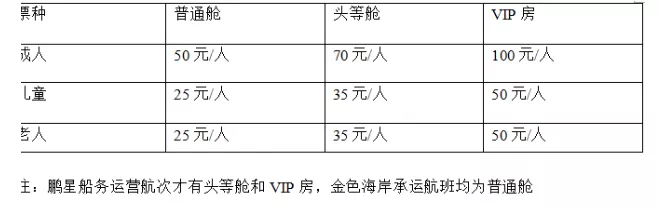
Second, the airline fare:


Third, special instructions:
1. Children who are more than 1.2 meters in height but not more than 1.5 meters should buy half a ticket. Those who are more than 1.5 meters should buy a full ticket. Each adult passenger can carry a child who is not more than 1.2 meters in height free of charge. If there is more than one person, half a ticket should be purchased according to the number of people who exceed it.
2, the elderly over 60 years old (including 60 years old), with valid documents can buy half a ticket.
Hotline: 0755-25206738, 0755-25209738.
Ticket sales method: online e-commerce platform window on-site ticket sales.
Four direct flights will be opened at the end of this month.
Among them, the flight to Linzhi is the only direct flight from Shenzhen to Tibet.
On October 15, China Southern Airlines held a new flight season plan release and a new route promotion meeting in Shenzhen to release the 2018 winter and spring flight season plan that started on October 28. The reporter learned from the meeting that China Southern Airlines will open four new domestic and international routes from Shenzhen to Dubai, Yangon, Yan ‘an and Linzhi from October 28th. So far, the number of domestic navigation points originating from Shenzhen of China Southern Airlines has increased to 60, and there are 17 international (regional) navigation points.

In the new season, China Southern Airlines transformed the Shenzhen-Wuhan-Dubai flight into a direct flight from Shenzhen to Dubai. From October 28th, every Wednesday and Sunday, the Airbus A330 of China Southern Airlines will take Shenzhen citizens to Dubai.
Shenzhen-Yangon route is another important international route newly opened by China Southern Airlines in Shenzhen. There is a Shenzhen-Yangon flight every Monday, March and March in the new aviation season. In this winter and spring season, China Southern Airlines will open new destinations such as Yan ‘an, Linzhi, Yantai and Daqing. The Shenzhen-Yan ‘an route, which is implemented every Monday, is one of the key domestic routes opened by China Southern Airlines in the new season. The Shenzhen-Linzhi route, which opened in the new shipping season, is the only direct route from Shenzhen to Tibet Plateau. (Shenzhen Business Daily reporter Chen Faqing)
Content sources: Shenzhen News Network, Shenzhen Business Daily, Shenzhen Evening News and Shenzhen Communications Commission.
Editor: Wu Junxia
Review: Shi Xiangdong
Please indicate the source for reprinting.