Only big data applications that you can’t think of, can’t do, and can’t find may be around you.
Guiyang, Guiyang, May 29 (Reporter Cheng Miaomiao) The just-passed 2017 China International Big Data Industry Expo made the whole city of Guiyang sensational. "What is big data? What can I do with it? " Although many people feel the atmosphere of several fairs every day, they always have this kind of question. During the Expo, the reporter personally experienced a variety of projects, and big data may be around everyone.

Outside the 2017 Digital Expo Exhibition Hall (photo by Yang Guangwang reporter Cheng Miaomiao)
Headache and brain fever make it easier for you to see a doctor.

"Your Health" APP Page
"No.1 is hard to find" has brought a lot of trouble to many people, and the level of online consultation doctors is uneven and it is difficult to gain the trust of patients. In order to solve the problem of diagnosis and treatment of common diseases in residents’ lives, Langma Information and Guizhou Provincial Health Planning Commission have created a consultation platform "Guikang" APP, which provides registration, consultation service and knowledge lecture hall. Zhang Jian, executive vice president of Langma Information Technology Co., Ltd., introduced that the "Guijian" APP provides accurate registration service, through which patients can make an appointment with a medical number accurate to the minute, eliminating the need to wait for medical treatment in the hospital after online registration. In addition, Langma Information signed a cooperation agreement with Guiyang Sixth People’s Hospital for Guiyang Internet Hospital, and carried out Internet-based remote consultation and sinking medical services for difficult and serious diseases based on physical hospitals. Zhang Jian told reporters that in other consultation platforms, doctors can only provide online medical services in their spare time, while Langma signs contracts with individual doctors to let them serve Internet hospitals full-time.
Trucks deliver goods, which makes it easier for you to find goods and cars.

Real-time updated logistics data on the information screen of the truck help company
For truck drivers, "truck gang" is no longer a strange word. Zhao Qiang, vice president of Guiyang Freight Car Help Technology Co., Ltd., introduced that in view of the "pain point" of poor matching information of China highway logistics vehicles and goods, through the research and development of "Logistics QQ" for cargo owners and "Freight Car Help" APP for drivers, the efficient matching of vehicles and goods was realized, which effectively reduced the cost of highway logistics transportation. It is understood that in 2016 alone, the truck gang saved 61.5 billion yuan in fuel costs and reduced carbon emissions by 33 million tons. At the same time, the truck gang has joined hands with Guizhou Expressway Group. At present, the cumulative card issuance of truck ETC is nearly 1 million, and Guizhou Expressway has become the largest card issuer of truck ETC in China. In addition, the truck gang also provides a series of livelihood services such as vehicle purchase, illegal inquiry and online fine payment.
Shopping online, so that you no longer worry about the embarrassing "buyer show."

Interface of VR shopping in JD.COM
Online shopping has become a very popular shopping mode, but the embarrassing "buyer show" often becomes a problem for consumers because of the inappropriate size and mismatched colors. To solve these problems, JD.COM launched JDdream Project. Dr. Zhao Gang, the head of AR/VR business department of JD.COM Platform, told reporters that in the VR shopping platform in JD.COM, consumers put on VR glasses, as if they had entered a physical store, and they could see the detailed information and three-dimensional display of products by clicking and other operations. At the same time, you can also display the product and the scene you want to place in an interface by calling the mobile phone camera to determine whether the product matches your own environment. It is understood that in the Android system, some products of JD.COM Shopping APP have already realized this function.
Leisure and entertainment make you feel as if you were there.

A variety of projects at the Expo attract people to experience it.

A variety of projects at the Expo attract people to experience it.
Now simple online games can no longer satisfy the players’ excitement, and it is more interesting to play with realism. Various VR/AR devices were displayed at this Expo, which made the players really cool.
Buy food and cook, so that every fruit has an identity to check.

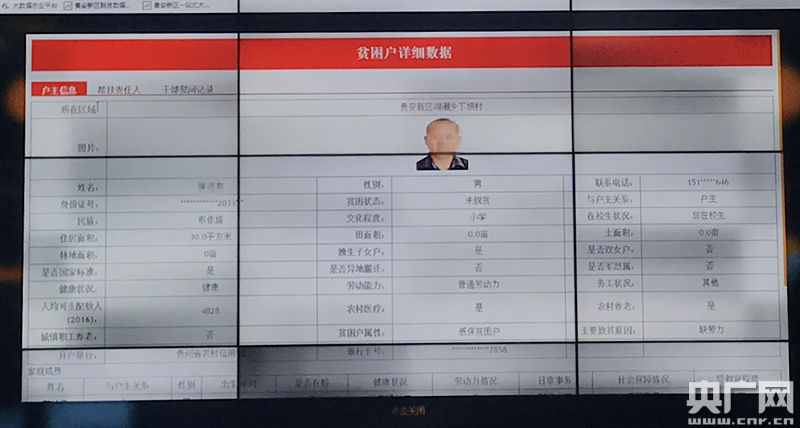
Poor household details page of agricultural cloud platform in Gui ‘an New District
Food safety is a topic of particular concern to the public. You may not know that many vegetables and fruits now have "ID cards". Wang Junli, executive deputy general manager of Gui ‘an New District Lvao Agricultural Technology Co., Ltd., introduced that the whole production process of agricultural products in Gui ‘ao Agricultural Tourism Industry Demonstration Park has been recorded, and consumers can see the production and sales information of the purchased products at a glance by scanning the QR code. At the same time, because the park is one of the local poverty alleviation projects, if consumers buy products planted by poor households, they can also see the information of the poor households.
The lobby manager may be cute when the bank does business.

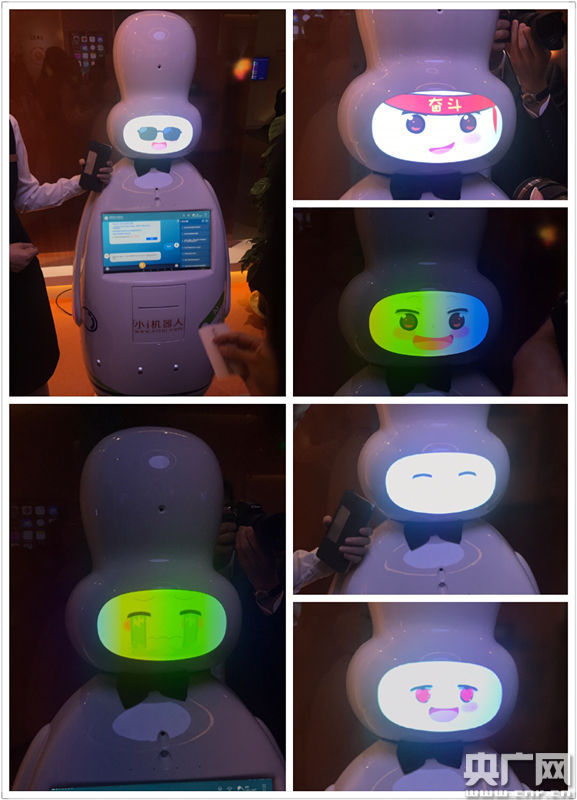
A small I robot that can react differently according to people’s expressions and language.
The news of Alpha Dog’s victory over Ke Jie made the intelligent robot cause a sensation again, and the application scope of the intelligent robot is getting wider and wider. If you go to the bank to do business, you must not be surprised to find that the lobby manager has become a soft robot. The reporter visited the exhibition hall of Xiaoyi Robot yesterday. The person in charge of the company introduced that Xiaoyi Robot can be used in scenic spots, banks and other places to realize information inquiry, business guidance and other functions. When the navigation system is built in, it can also take customers to the corresponding service window like a real lobby manager. Interestingly, as long as the corresponding expression system is put in, the small I robot can make different expression reactions according to people’s expressions and languages, which will make people laugh.
These projects are closely related to people’s lives and are also inseparable from the word "big data". The development of each technology is ultimately for application. At the opening ceremony of Expo 2017, Ma Kai, member of the Political Bureau of the Communist Party of China (CPC) Central Committee and Vice Premier of the State Council, stressed that we should seize the opportunity of the new round of scientific and technological revolution and industrial transformation, make full use of information technologies such as big data, deepen the innovative application of big data, safeguard the security of big data and promote the accelerated development of big data. In the future, what changes big data will bring to our lives may be more worth looking forward to.